Rendering
Tempo fa avevo accennato ad un famoso pezzo di HTML che genera un output diverso in dipendenza del browser anche usando i pezzi più elementari di CSS.
Eccolo:
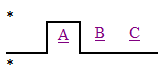
 | Firefox 3.0.x |
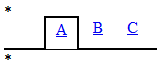
 | Safari 4/Chrome 1.x |
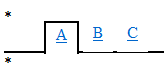
 | IE 8 |
Il file HTML lo si può trovare qui. E pensare che c’è chi sogna di poter sostituire Office con un po’ di HTML/JavaScript in un mondo in cui la proliferazione dei browser sta diventando la regola.
-quack
P.S. è molto plausibile che di CSS non abbia capito una vera mazza, ma mi sembra paradossale ottenere rendering così diversi con davvero pochi elementi.
Update: Se non ci si vuol uscire pazzi consiglio questo post e questo tool.